If you have found this post while performing a search on Google, then you or your organization recently upgraded to Internet Explorer 7 (IE7) from Internet Explorer 6 (IE6) and you suddenly found some or all your web-pages look terrible in IE7.
In most of the pages, divs and panels were cutting off and not displaying their entire contents. In other cases fonts looked bigger or table cells seemed to have more space around their contents. In the beginning it just did not make sense as to why the pages were looking bad in IE7 while they worked in IE6 for ages. And then I found out that IE7 has been made to be a more standards compliant browser (IE7 and standards compliance). Which meant that IE6 was not a standards compliant browser and that, it would turn out, would be the cause of the problem.
The problem of cut of divs and panels in my web-pages was due to the way in which IE6 interprets the height property: IE6 interprets the height as the minimum height property for the elements. For some reason, a number of pages in my site had div and panel elements with invalid height values such as 1px. This I think was due to the Visual Studio 2005 web-designer. When viewed in IE6, these elements looked fine, this was because IE6 was disregarding the height element and interpreting it as though it were a minimum height for the element, which meant that it would show all of the content inside the element. But when the same page was viewed in IE7 (which interprets the height correctly, as THE height for the element), the elements were cutting off the content that fell outside of the height value.
So how do you fix these problems?
There are couple of solutions available: setting IE7 to render pages just like IE6 would, or fixing the elements so that they show up correctly in all browsers.
Solution 1: Making IE7 HTML renderer behave like IE6’s renderer
First a quick introduction to “Quirks” mode. Almost all browsers contain a rendering mode called the Quirks mode. According to this article in Wikipedia:
“Quirks mode refers to a technique used by some web browsers for the sake of maintaining backward compatibility with web pages designed for older browsers, instead of strictly complying with W3C and IETF standards in standards mode.”
So what we need is a flag to tell IE7 that we would like it to display a web-page in Quirks mode.
Lets first take a look at an example web-page that has been designed in Visual Studio 2005.

But when the page is viewed in IE7, the result is that the web-page gets pretty badly mangled.
It turns out that IE7 determines on which rendering engine (standards or quirks) to use to display a web-page by looking at the DOCTYPE declaration for that page. In the case of my sample web-page shown above the html includes the following DOCTYPE definition:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
IE7 looks at this doctype tag and decides to display the page in “Standards” mode.
To make IE7 use “Quirks” mode to display the page, all we need to do is add a comment tag before the DOCTYPE tag:
<!-- --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
This flags IE7 to turn on its quirks mode rule set while rendering the web-page. If you look at the web-page in IE7 now, it will look very close to the page that was designed in VS 2005.
My thoughts about using Quirks Mode:
Getting IE7 to display pages in quirks mode so as to make the web-page look like it used to in IE6 using the comment tag before the DOCTYPE tag is a quick and dirty solution. The reason that I say dirty are 4 fold:
1. You are only masking the problem, by making Internet Explorer go back to its bad days of not adhering to the W3C standards.
2. Your pages will not display correctly in other standards compliant browsers (future IE versions, FireFox, Google Chrome, etc.).
3. You are relying on Microsoft correctly implementing the quirks mode to display your web-pages correctly.
4. Depending on the types of CSS used on your elements, Quirks mode may or may not fix your problems. (for example on some of my pages, margins in cells got exaggerated in IE7’s quirks mode, making the page look terrible, even though other elements looked fine).
Notes: If you decide on using this solution, I suggest that you put a comment in between the comment tags, that will make it easy to find all the pages where you are flagging IE7 to use quirks mode, thus allowing you to come back at a later time and fix the pages for good. I use <!--TODO: Fix IE7 Quirks Mode Requirement-->
Solution 2: Fix the problem
Like I said before, solution 1 is a quick and dirty fix that one can use to get their pages to display correctly in IE7. But this is definitely not my preferred way of fixing this issue. In my opinion, it is always better to fix the root cause of the problem whenever possible, instead of using something that covers up the problem. The biggest benefit to fixing the problem is that your pages will appear correctly in all future versions of Internet Explorers as well as other browsers such as FireFox and Chrome.
But unfortunately the problem is not easy to fix using Visual Studio 2005. This is because VS 2005’s web-designer uses the same rules that IE6 used to render content and hence displays pages differently when compared to IE7. So you will have to do one of the following to fix the problem:
1. Fix pages blind: Once you know what elements are causing the problem, you will have to go through the HTML and fix the styling properties on those elements. In my sample web-page, this would be easy as all I would have to do is remove the height properties on the div elements. But in reality this will not be easy to do on an entire site, as you will have many different types of problems that will have to be fixed and many of them will have to be fixed simultaneously. Not knowing what the result will look like in the designer, you will be forced to go through many, many iterations of manipulating the HTML and viewing the results in IE7. I definitely do not recommend this route. If you are stuck with VS 2005, then you are probably better of trying to use Quirks mode.
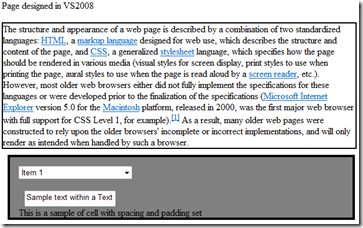
2. Get VS 2008: Visual Studio 2008’s web-designer uses the same set of rules that IE7 uses when displaying web-pages. This means that what you see in VS 2008 is what you see in IE7 (the following screen shot shows the web-page as displayed by VS 2008’s web-designer before any fixes were applied).
Because the designer shows the page with all its problems, it becomes extremely easy to fix the page’s issues.
| Web-page in VS2008 after fixes have been applied. | Fixed web-page in IE7 |
 |
 |
Notes: VS 2008’s web-designer does not know what quirks mode is, so even if you use the comment before DOCTYPE tag trick, the page will be displayed in the designer as though it were in standards mode. Also, I found that the web-designer seems to treat the height property on some elements (such as drop down lists) as though it were the min-height property for that element. These elements will appear correctly in the web-designer, but will look wrong in IE7.
The following JavaScript can be used to determine if a page is being displayed in Quirks mode or Standards mode.
javascript:m=(document.compatMode=='CSS1Compat')?'Standards':'Quirks';window.alert('You%20are%20in%20'%20+%20m%20+%20'%20mode.');
Or, just drag the following link/bookmarklet on to your links toolbar or save it to your bookmarks Q or S Mode. Clicking it will display whether the page is being displayed in quirks mode or standards mode.
Final Note: This problem should make it clear how important it is to use CSS for the formatting of the pages in your web-site. This is because, if you used CSS, then it would become extremely easy to fix the problems by fixing the CSS in one central place (your CSS file). If you did not use CSS, then you will have to fix each page individually. Furthermore, if you used an external CSS file, it will make it easy for you to use hacks to make your page display correctly across different web-browsers.
References:
IE8, standards compliance and interoperability: http://blogs.msdn.com/ie/archive/2008/03/03/microsoft-s-interoperability-principles-and-ie8.aspx
IE7 and standards compliance: http://blogs.msdn.com/cwilso/archive/2006/08/10/694584.aspx
List of IE CSS bugs: http://www.positioniseverything.net/explorer.html
A fix for the IE6 height bug: http://www.webmasterworld.com/css/3128123.htm




No comments:
Post a Comment
Remember, if you want me to respond to your comment, then you need to use a Google/OpenID account to leave the comment.