Step 1: Download the Bing Maps SDK.
This is easier now as its been made into a Visual Studio Extension.
Step 2: Create a blank Metro App
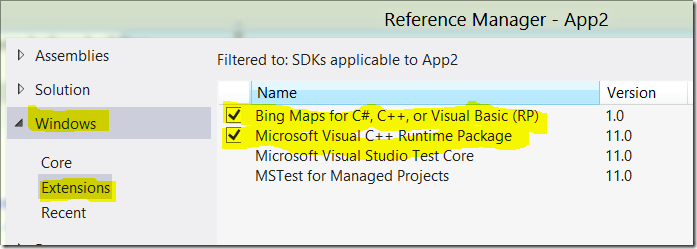
Step 3: Reference the SDK dlls:
You need to reference Bing Maps as well as the Visual C++ runtime (don’t worry, this is only a dependency and you will not have to write an C++ code)
Step 4: Get your access key
To get your access key you need to sign up for a developer account at the Bing Maps developer portal (https://www.bingmapsportal.com/). Once you have created your account, you need to create a key for your metro app. Remember to set up your app as a Metro app when creating your key.
Step 5: Drop your key into your app.
A good practice is to make your key an application resource. This will make it easy to use it on any page that uses the Maps control.
To do this, open your App.xaml page and add the following line right after the “</ResourceDictionary.MergedDictionaries>” line:
<x:String x:Key="BingMapsApiKey">Insert Your Api Key</x:String>
Step 6: Reference the Bing.Maps namespace in the page where you intend to use the map control. To do this add the following line to the page declaration:
xmlns:bing="using:Bing.Maps"
Step 7: Add the map control. To do this, just add the following line in your page (I added it to the default grid that gets created when you create a blank page).
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<bing:Map x:Name="MyFirstBingMap" Credentials="{StaticResource BingMapsApiKey}" />
</Grid>
Step 8: Run your app and admire your creation
Doing more:
Step 9: Centering the map to your location:
First, you need to enable your app to use location data. To do that, double click the “Package.appmanifest” file and on the capabilities tab, select “location”.
In the designer for you page, add a MapLayer to your page:
<bing:Map x:Name="MyFirstBingMap" Credentials="{StaticResource BingMapsApiKey}">
<bing:MapLayer x:Name="MyMapLayer">
</bing:MapLayer>
</bing:Map>
Add the following code to the “OnNavigatedTo” event in the page containing your map:
async protected override void OnNavigatedTo(NavigationEventArgs e)
{
Geolocator geo = new Geolocator();
geo.DesiredAccuracy = PositionAccuracy.Default;
var currentPosition = await geo.GetGeopositionAsync();Location loc = new Location()
{
Latitude = currentPosition.Coordinate.Latitude,
Longitude = currentPosition.Coordinate.Longitude
};MyFirstBingMap.SetView(loc, 13, 0);
Canvas pushPin = new Canvas();
pushPin.Children.Add(new Ellipse() { Fill = new SolidColorBrush(Windows.UI.Colors.Red), Width = 22, Height = 22, Stroke = new SolidColorBrush(Windows.UI.Colors.Black), StrokeThickness = 2 });MapLayer.SetPosition(pushPin, loc);
MyMapLayer.Children.Add(pushPin);}
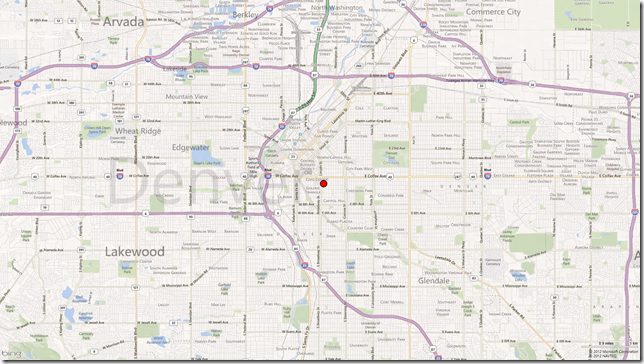
Running the application will result in the following map:
Things to notice:
1. The method is labeled as “async” this is because we are using the “await” keyword on the GetGeopositionAsync method of the GeoLocator.
2. Instead of using “Pushpin” control, I am using a canvas and drawing a circle. The reason is the Pushpin control does not seem to allow changing of colors or size. (Don’t know if this is a bug in the release preview or by design). Which is why I am using a custom control as my pushpin.








No comments:
Post a Comment