Its been a while since I have looked at the CDS connector, so I thought I would go looking and here are some things I found:
PowerBi desktop version: December 2018
The CDS connector is still in beta!

And still provides the warning:


The one big thing I noticed right of the bat is that the dialog doesnt allow the usage of parameters (more on a work around later).
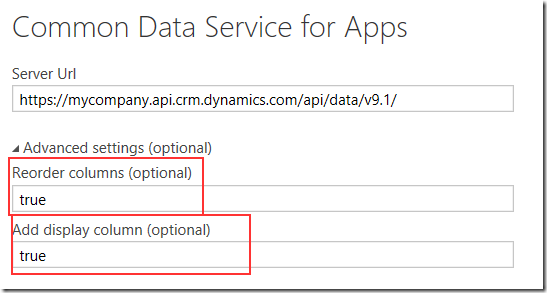
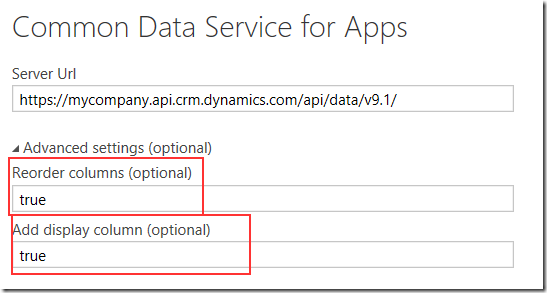
There are 2 new settings (that I havent seen earlier): Reoder columns and Add display column. Setting them both to true leads to a couple of very awesome improvements over the the Dynamics Online connector:
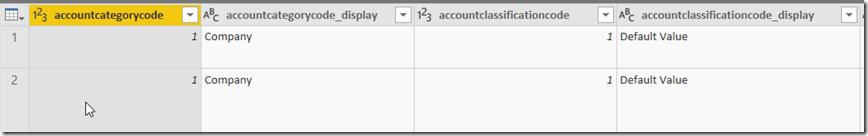
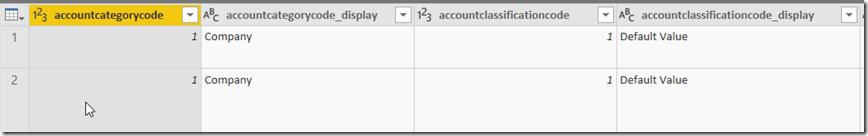
First, the columns are all alphabetized! If you have ever had to look for a column with the old connector (we have 200 fields on account), you know how amazing having ordered columns is!
Second, is that you now get the display value in addition to the actual value! hallelujah!

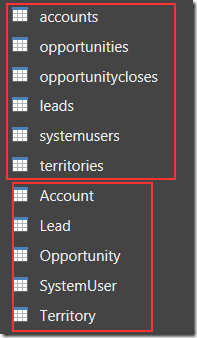
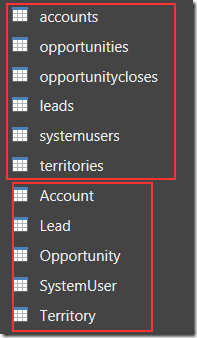
Once you select your entities and load your source, you see the next nice difference, tables are named with their singular names instead of the plural names. This used to drive me crazy and I like using the singular names, so in my opinion – cool!

In the image above, the first set of tables was loaded using the Dynamics 365 (online) connector. The 2nd one was created using the Common Data Service for Apps connector. Something to note is that you can still access the old named tables under the “System” node when you are selecting the entities.
Back to the issue of not being able to use parameters:
If you click on the “Advanced Editor”, you can update the connection to use a parameter:
let
Source = Cds.Entities(#"Sales CRM URL", [ReorderColumns=true, UseFormattedValue=true]),
entities = Source{[Group="entities"]}[Data],
accounts = entities{[EntitySetName="accounts"]}[Data]
in
accounts
In the example above, "Sales CRM URL" is a parameter that I have defined and points at the CRM api url. And the CDS connection still works. So its just the dialog that doesnt support parameters, but you can still use the parameter in the queries. (Be advised that you wont be able to open the dialog again for the connection.
Another thing I wanted to look at was what the file size looked like using the CDS connector vs the D365 connector and they were pretty much the same (and in fact the CDS connector:

All in all, the new CDS connector works great and also includes many of the entities that didnt show up before (eg: leads). I just wished that it would graduate from beta soon!