According to this: https://docs.microsoft.com/en-us/dynamics365/get-started/whats-new/customer-engagement/important-changes-coming, in V9, Xrm.Page is being deprecated. Xrm.Page used to be used in Javascript called by forms as well as the ribbon.
The fix is documented here:
The gist:
Forms:
- Pass the executionContext from the handler: see https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/clientapi/clientapi-execution-context
- Add a parameter on your js function to accept the executionContext
- call getFormContext() on your parameter to get the form-context. See: https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/clientapi/clientapi-execution-context
function functionCalledDirectlyByTheForm(executionContext)
{
var formContext = executionContext.getFormContext(); // get formContext// use formContext instead of Xrm.Page
var firstName = formContext.getAttribute("firstname").getValue();
var lastName = formContext.getAttribute("lastname").getValue();
console.log(firstName + " " + lastName);
}
Ribbon:
- Pass the PrimaryControl as a CRM Parameter to your javascript function
see: https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/customize-dev/pass-dynamics-365-data-page-parameter-ribbon-actions#form-and-grid-context-in-ribbon-actions
In Ribbon Workbench: - Add a parameter on your js function to accept the primaryControl as a parameter
function OnMyRibbonButtonAction(commandProperties, primaryControl) {
} - use the PrimaryControl parameter as though it were the formContext: https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/customize-dev/pass-dynamics-365-data-page-parameter-ribbon-actions#form-and-grid-context-in-ribbon-actions
function functionCalledDirectlyByTheRibbon(primaryControl)
{
// use primaryControl instead of Xrm.Page
var firstName = primaryControl.getAttribute("firstname").getValue();
var lastName = primaryControl.getAttribute("lastname").getValue();
console.log(firstName + " " + lastName);
}
Gotchas:
Dont use getFormContext in a function called by the ribbon. “getFormContext” is not available in the UCI, and so even though it may work in the legacy web-client, it will break when you begin using the UCI.
If you want a function to work when called from the form as well as the ribbon and you want it to work with the web-client and UCI, do something like this:
//use this to get an object which you can use like the formContext.
//this code can be called from a function that was either invoked from a form or from the ribbon.
function getFormContext(executionContext) {
var formContext = null;
if (executionContext !== null) {
if (typeof executionContext.getAttribute === 'function') {
formContext = executionContext; //most likely called from the ribbon.
} else if (typeof executionContext.getFormContext === 'function'
&& typeof(executionContext.getFormContext()).getAttribute === 'function') {
formContext = executionContext.getFormContext(); // most likely called from the form via a handler
} else {
throw 'formContext was not found'; //you could do formContext = Xrm.Page; if you like.
}
}
return formContext;
}
Others:
Because Xrm.Page is deprecated, you can no longer use Xrm.Page.context. Instead, you should use Xrm.Utility.getGlobalContext(). This method returns an object that supports most of the methods that were available from Xrm.Page.context.
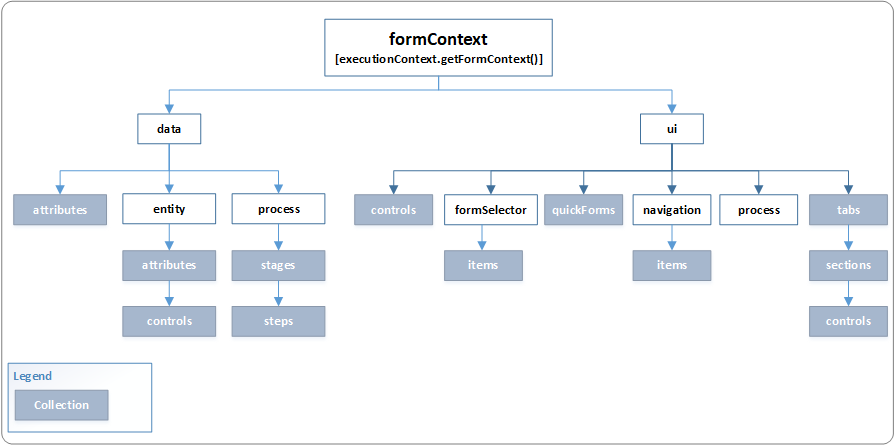
This formContext diagram is extremely useful for determining what is available from the formContext and what is not:
Understand the Client API object model: https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/clientapi/understand-clientapi-object-model



No comments:
Post a Comment